Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
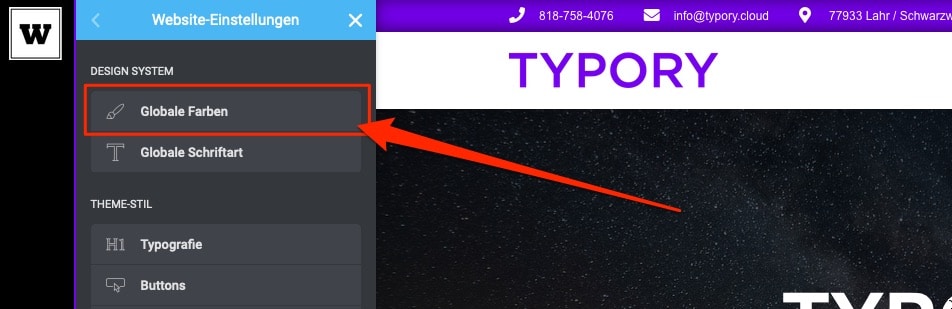
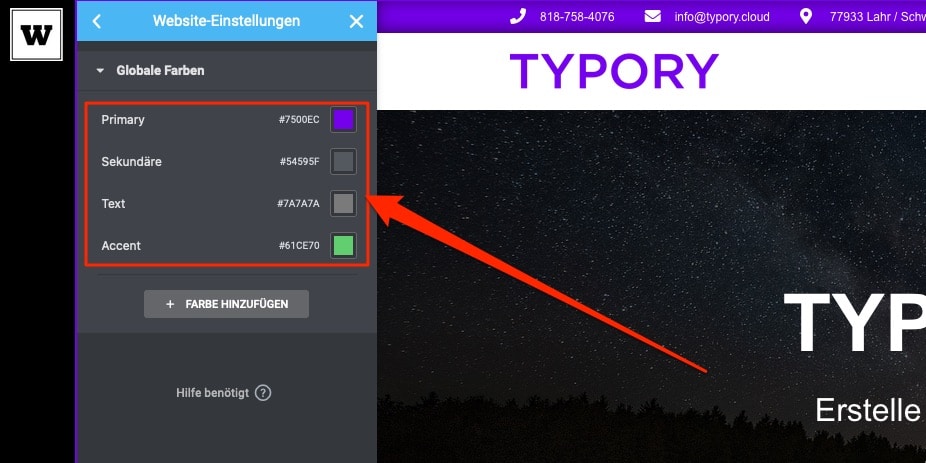
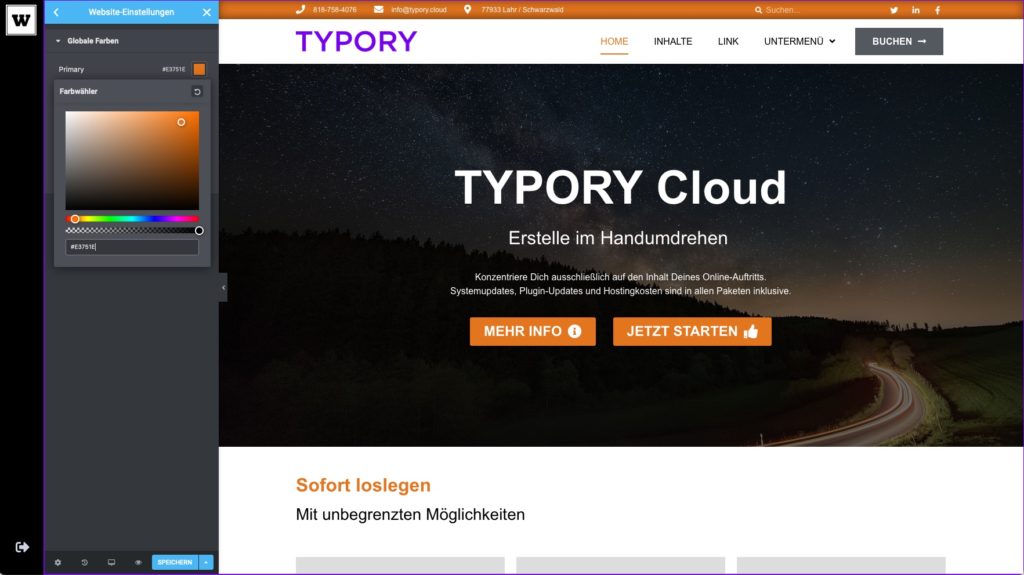
Mehr InformationenDie Basisfarben, die in Deinem Theme hinterlegt sind, steuern das Aussehen der bereits bestehenden Template-Elemente. Zudem hast Du an allen Stellen, an denen Farben im Elementor zum Einsatz kommen, Zugriff auf diese vordefinierten Farben.
Dadurch wird Dein Content-Management schneller und Du verwendest konstant dieselben Farben was zu einem angenehmen Erscheinungsbild führt.
Öffne zunächst das MOLOTOW™ Web Development Kundencenter, logge Dich ein und wechsle auf den Tab TYPORY.
Elementor öffnen
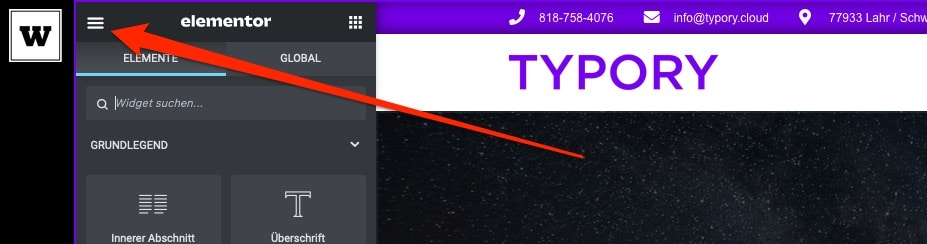
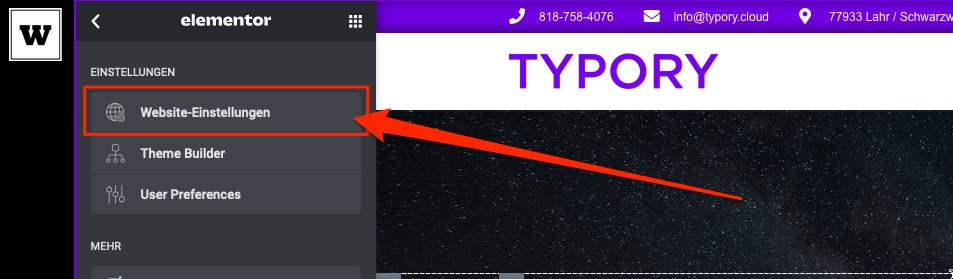
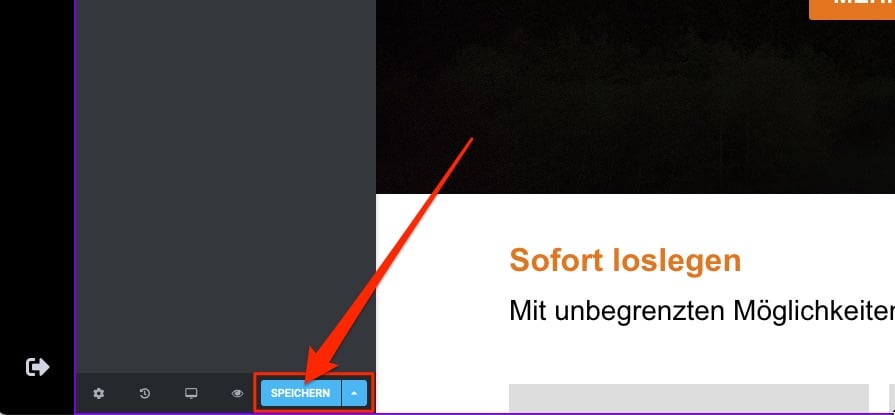
Um die Basisfarben hinterlegen bzw. anpassen zu können, musst Du zunächst den Elementor in der Bearbeitungsansicht öffnen.
Dabei spielt es keine Rolle, ob Du eine Seite, einen Beitrag oder ein Template bearbeitest.
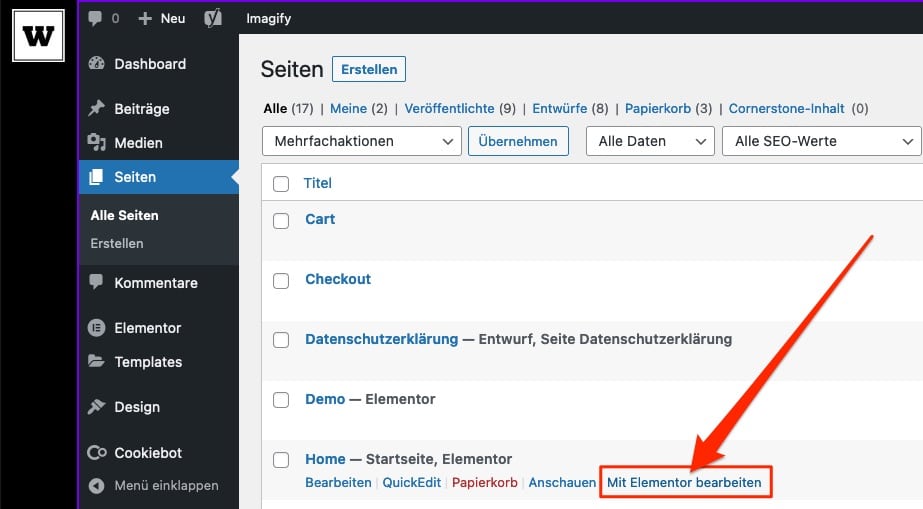
Wir verwenden in unserem Beispiel die Startseite und öffnen diese mit einem Klick auf „Mit Elementor bearbeiten“.