In diesem Beitrag lernst Du, wie Du in Deiner TYPORY Website ein vorhandenes Menü bearbeitest. Füge neue Seiten hinzu oder ändere die Position sowie die Hierarchie.
Öffne zunächst das MOLOTOW™ Web Development Kundencenter, logge Dich ein und wechsle auf den Tab TYPORY.
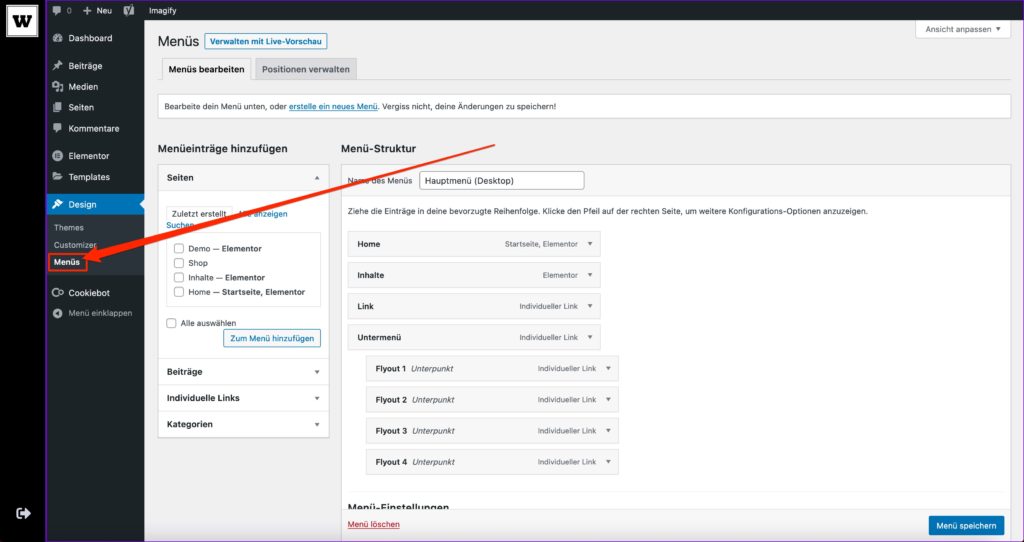
Menüeinträge
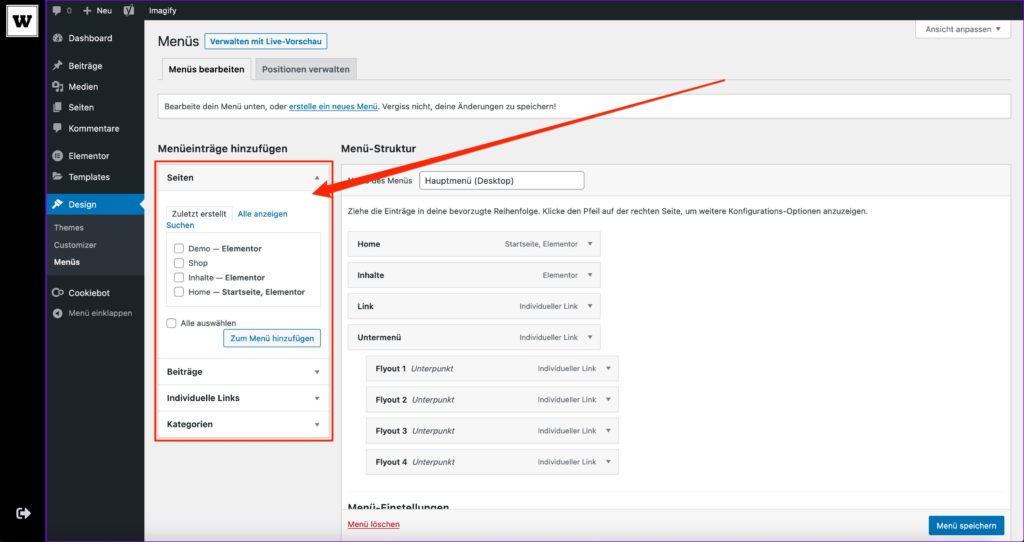
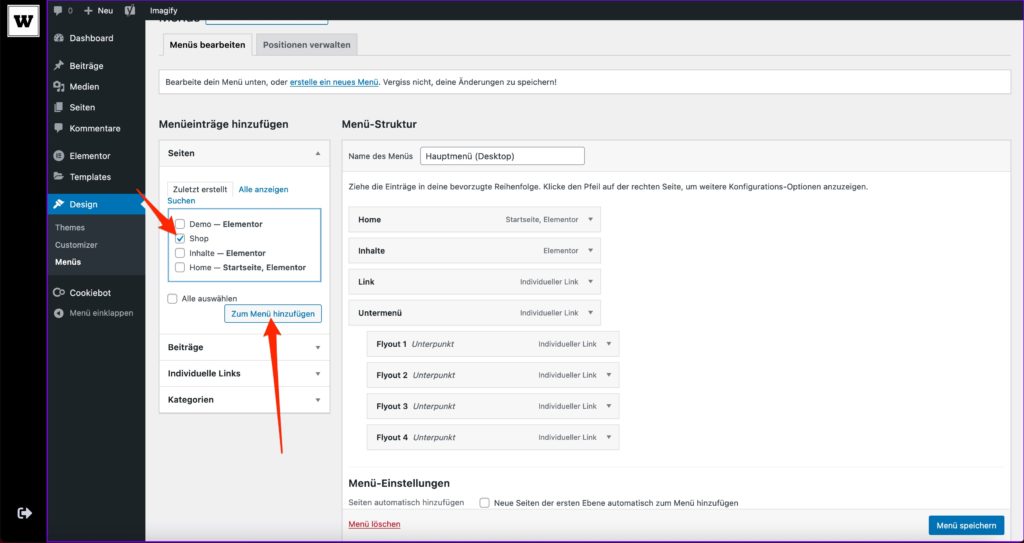
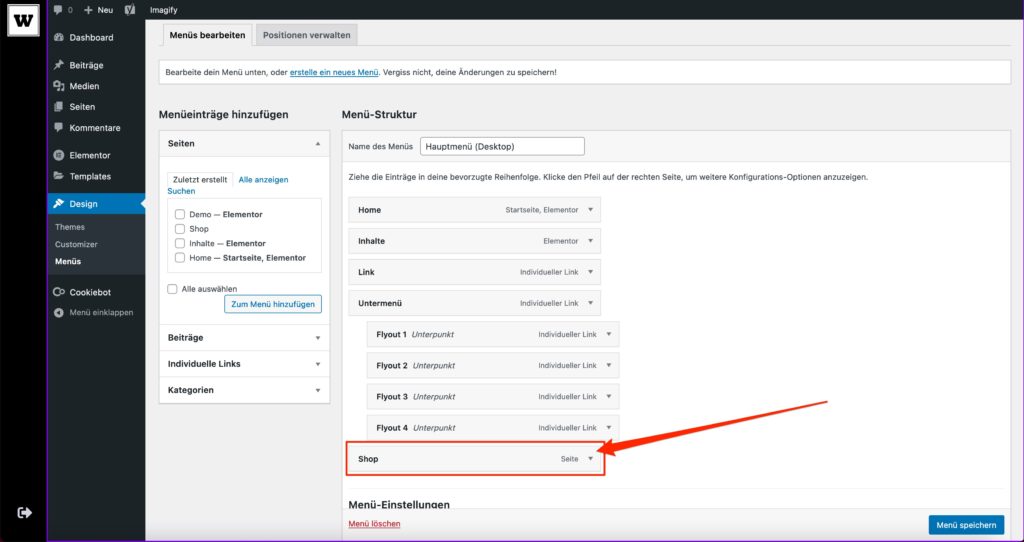
Auf der linken Seite siehst Du alle Seitentypen die Dir zur Verfügung stehen, um sie Deinem Menü hinzuzufügen.
Von Seiten über Beiträge und Kategorien bis hinzu gänzlich individuellen Links stehen Dir alle Möglichkeiten offen.
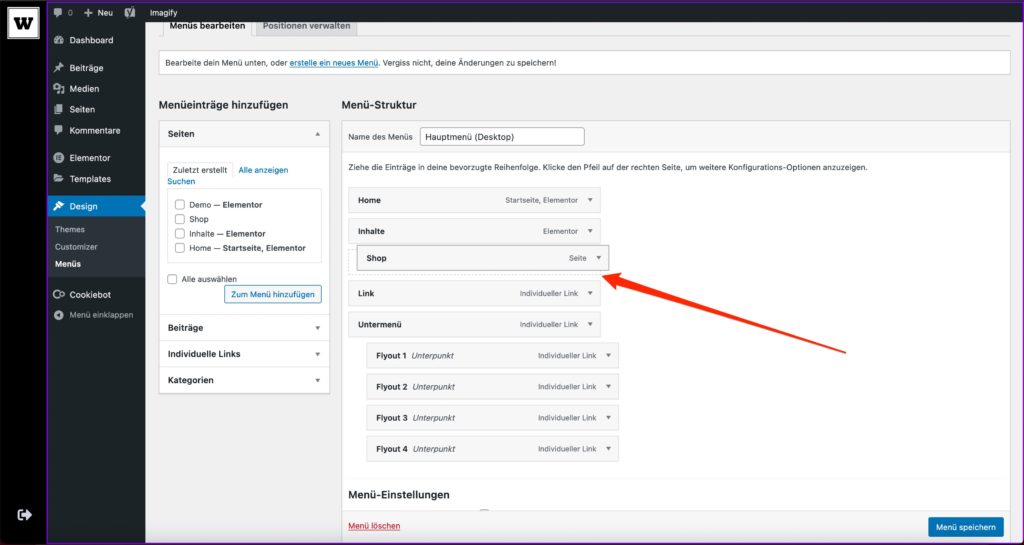
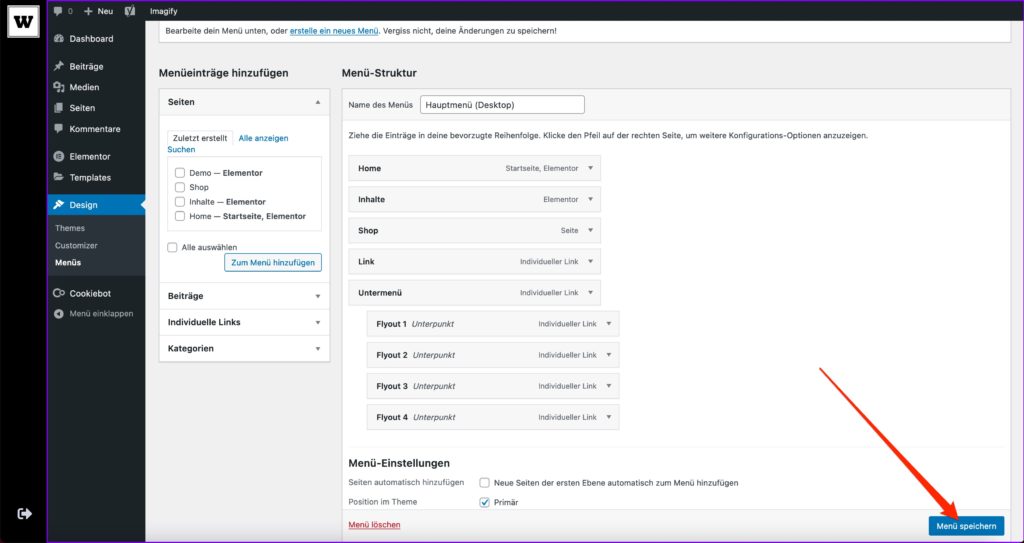
Auf der rechten Seite siehst Du alle Einträge des aktuellen Menüs. Via Drag’n’drop kannst Du die einzelnen Menüpunkte verschieben oder in der Hierarchie verändern.