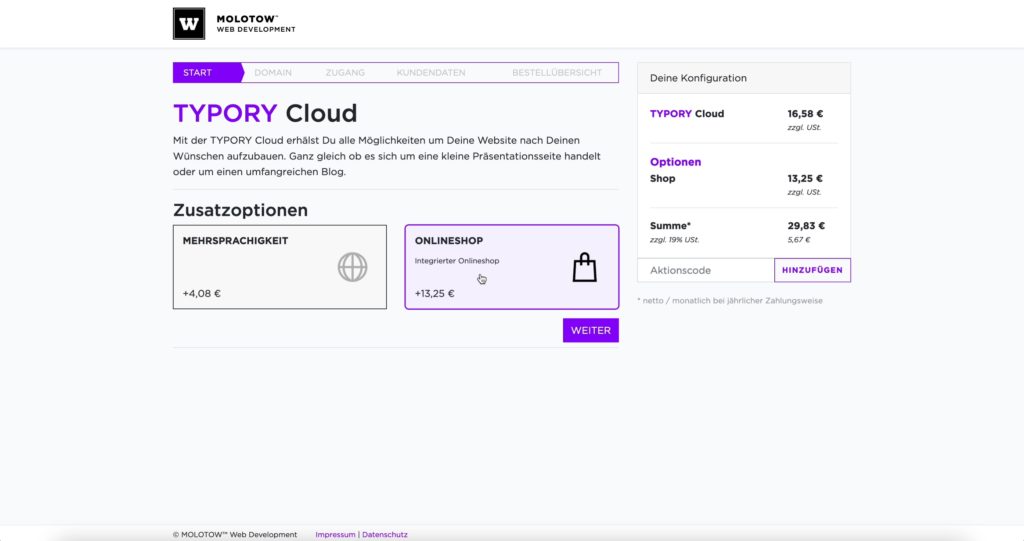
Du möchtest Deine Website oder Deinen Online-Shop mit TYPORY erstellen?
Unter login.molotow-web.com/order kannst Du Deine Bestellung aufgeben und wenige Minuten später direkt damit loslegen Deinen Online-Auftritt zu gestalten.
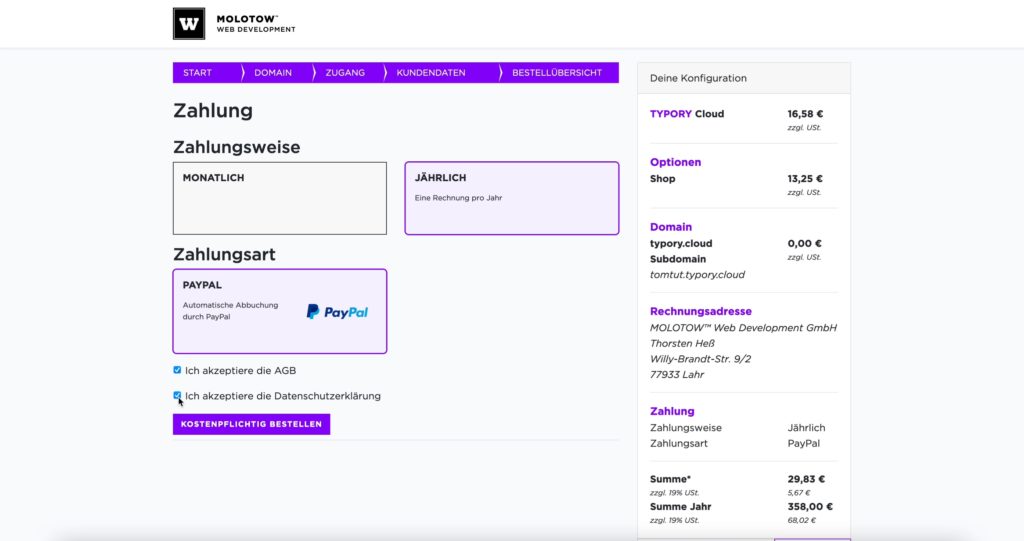
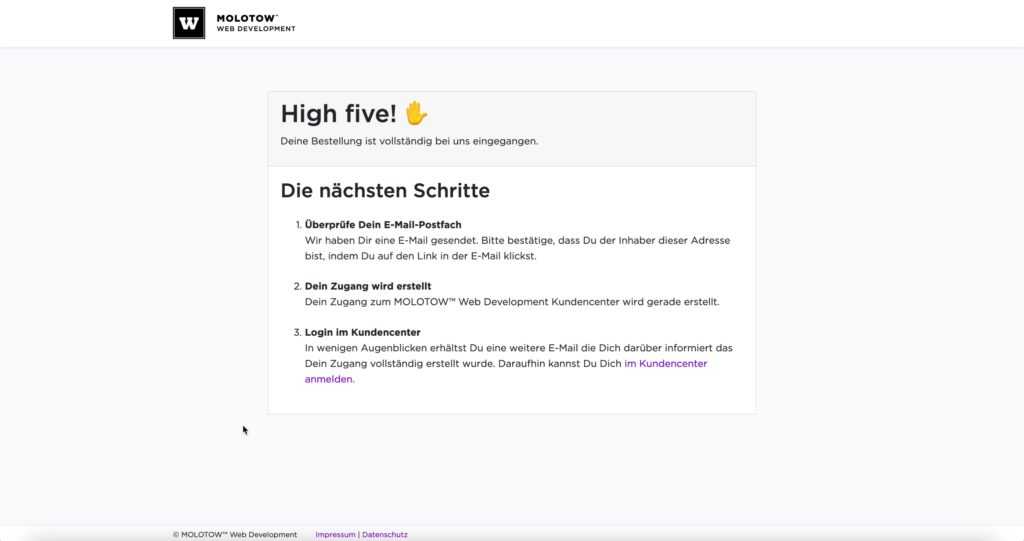
Hier erklären wir Dir Schritt für Schritt den Bestellprozess.
Solltest Du allerdings noch weitere Fragen haben oder vorab einen Blick ins Backend werfen wollen, bieten wir Dir eine kostenlose Vorführung an in der wir alle Deine offenen Fragen beantworten.
Du kannst Deinen Termin hier direkt Buchen.
Auf Wunsch findet die Präsentation auch per Microsoft Teams statt.
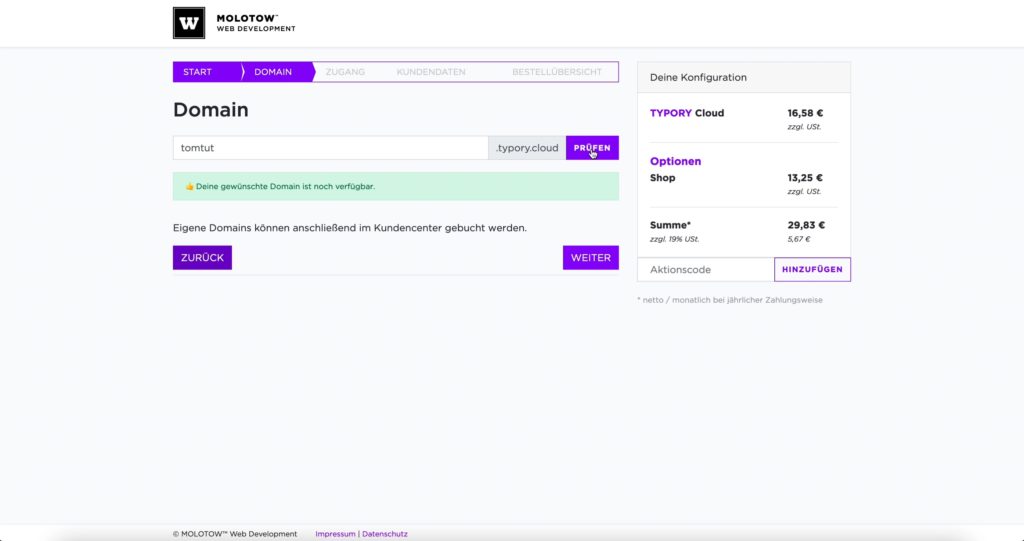
Step 2: Domain
Wähle nun Deine typory.cloud Subdomain und klicke auf PRÜFEN.
Ist die gewünschte Domain noch verfügbar, bekommst Du das in einer Meldung unterhalb des Eingabefeldes angezeigt und Du kannst mit einem Klick auf weiter zum nächsten Schritt wechseln.
Hinweis:
Eigene individuelle Domains kannst Du später im Kundencenter registrieren und mit Deiner Website verbinden.