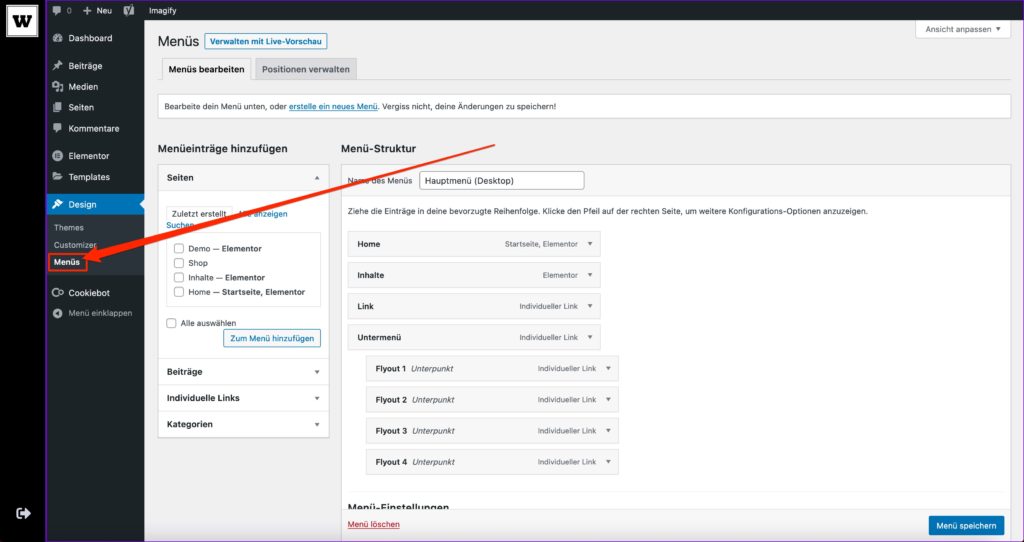
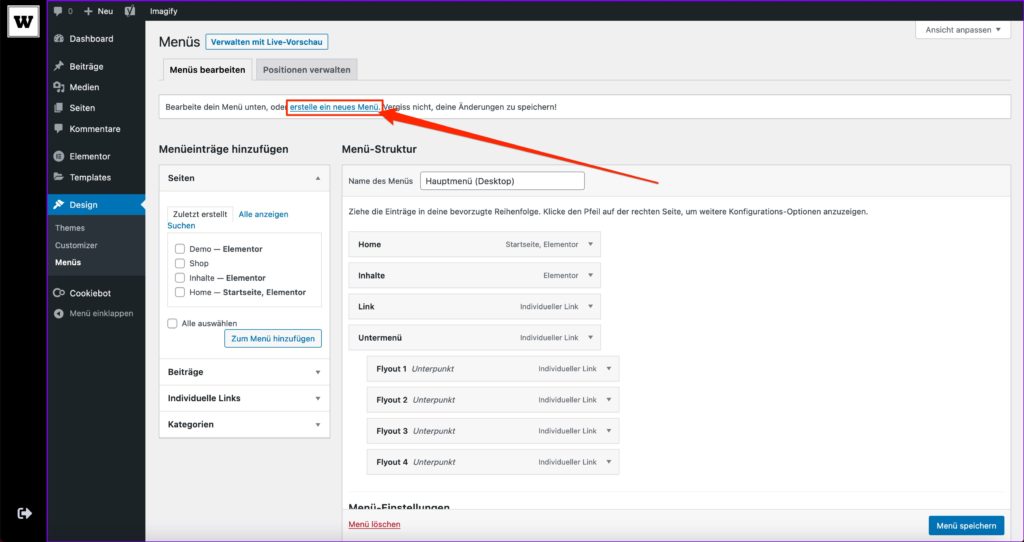
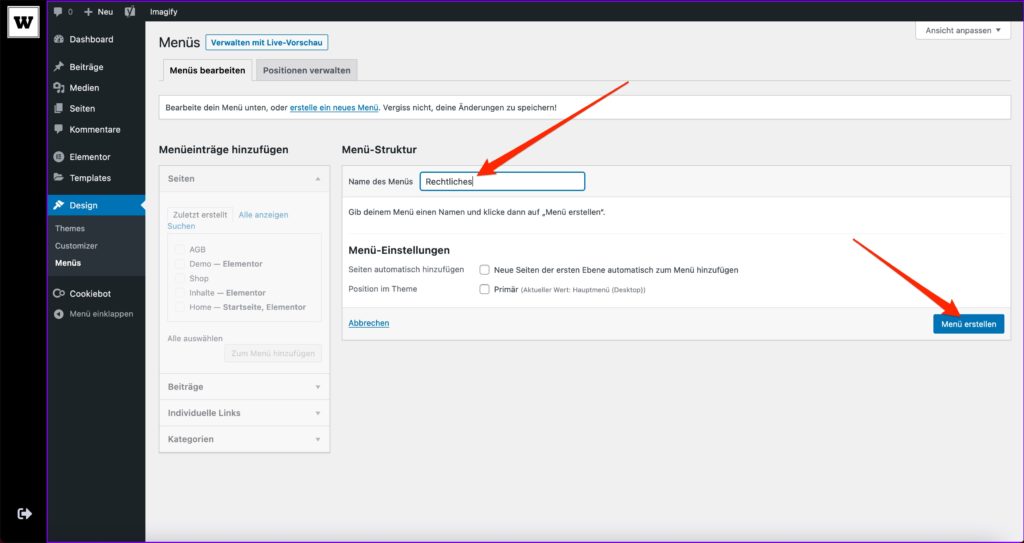
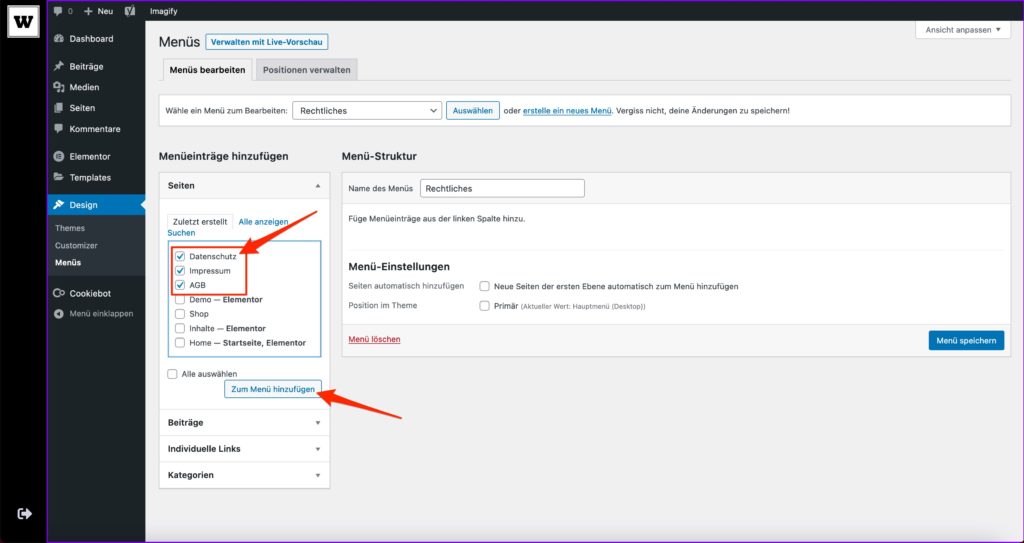
Abgesehen vom Hauptmenü können auch weitere Menüs auf Deiner Website sehr nützlich sein. Ein gutes Beispiel dafür sind die Rechtstext-Seiten. Nachfolgend zeigen wir Dir, wie Du ein neues Menü erstellst und sinnvoll in Deine Website integrierst.
Öffne zunächst das MOLOTOW™ Web Development Kundencenter, logge Dich ein und wechsle auf den Tab TYPORY.
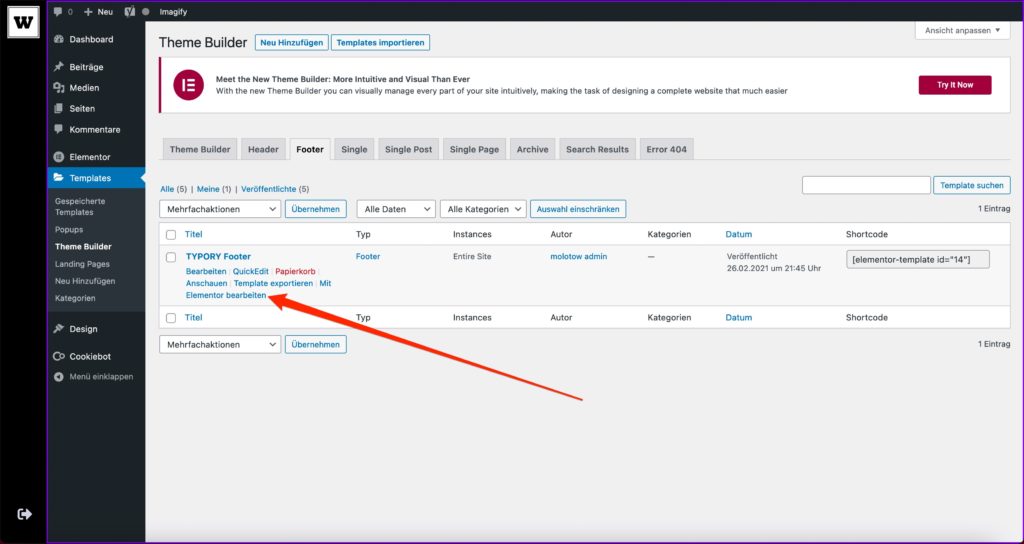
Template bearbeiten
Wir möchten das neue Menü im Fußbereich der Website platzieren.
Dazu gehst Du in den Theme Builder, um das Footer-Template zu bearbeiten.
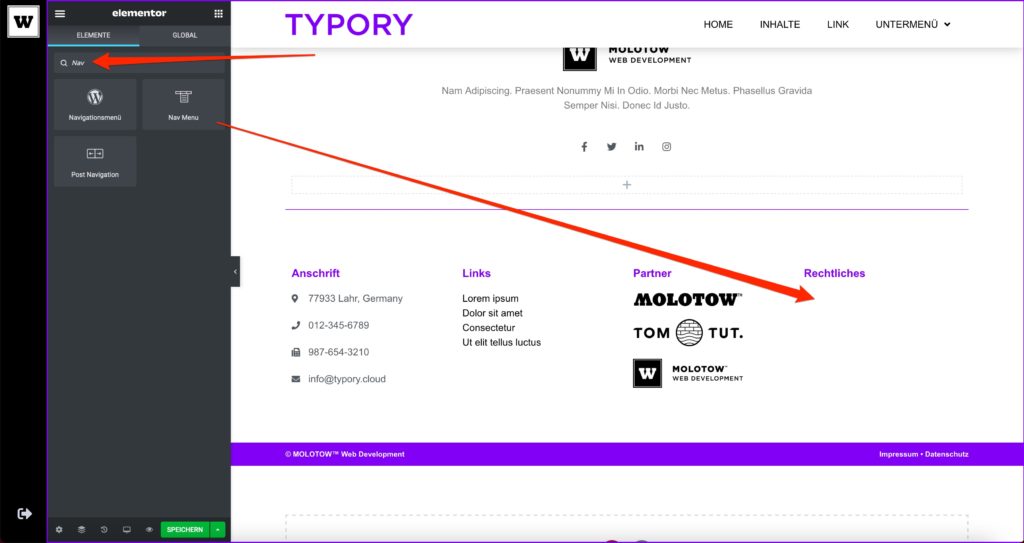
Menü platzieren
Im Elementor suchen wir in der Liste der Inhaltselementen nach dem Begriff “Nav”.
Daraufhin werden alle Elemente gefiltert, wodurch wir das gewünschte Element schneller finden.
Ziehe das Inhaltselement Nav Menu per Drag’n’drop an die gewünschte Stelle im Template, um es dort zu platzieren.
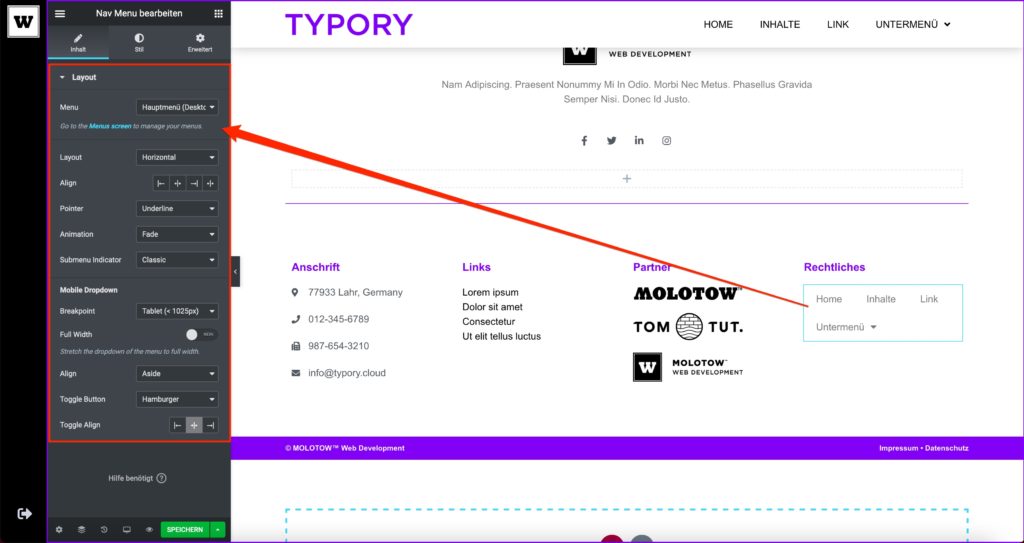
Stylen
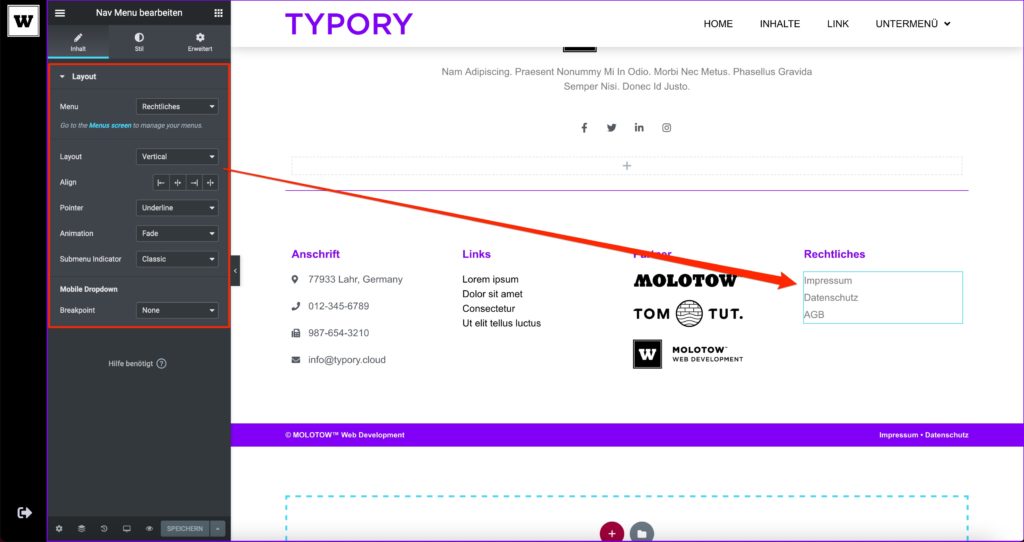
Je nach Einsatzzweck und Layout musst Du verschiedene Parameter in den Einstellungen anpassen damit sich das Menü optisch ansprechend in die Seite einfügt.
In diesem Beispiel wurden folgende Werte angepasst:
Menü: Rechtliches
Layout: Vertical
Breakpoint: None
Unter Stil:
Horizontal Padding: 0
Vertical Padding: 4